最近、HP製作でたまに問い合わせがある「ロゴをビヨーン」と出すサンプルは、ちょっとヤヤこしかったです。最終的には、vivus-instantを利用しました。
最近のスライダー(キーボードの[F5]を押してください。)
ちょっと変わったスライダー(スマホにハメコミ)
以下、Wordpress 覚え書き
=======
あと、最近多いのは、
縦書きでじわっと出すには?
↑↑↑↑↑↑
※もしやブラウザによっては縦書き表示されていないかもしれません。
=======
あと、画面を下にスクロールするとビョ~ンと表示されるサンプル
これの縦書き(リンク先ページより、キーボードの左矢印キーを叩いてください。)
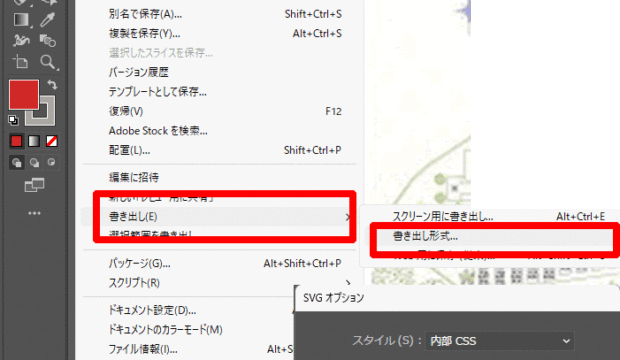
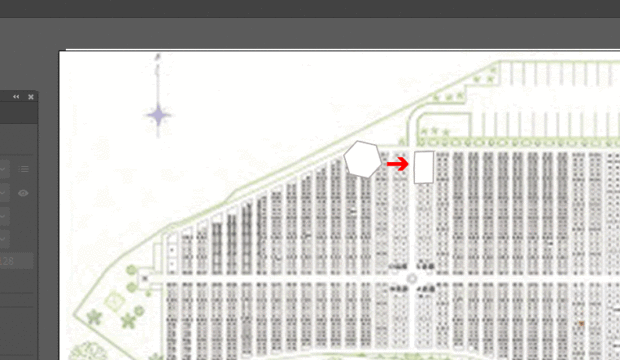
書き順のとおりに、文字を書いたように表示する方法は↓↓↓↓↓をご参考に。。。(Illustrator が必要です。)
https://www.arefly.com/svg-and-css-keyframes-calligraphy-animation/
手間はなかなかかかりそうです。
そのうちに簡単にできるソフトができるといいですね。(もうあるかも??)












コメント