ボタンでSaraCamera対応ページに切り替える簡単な方法
↓↓↓htmlのヘッダに以下↓↓↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<style> body{ color: #fff; font-size: 16pt; letter-spacing: 4px; text-shadow: 2px 2px 2px rgba(0,0,0,.74),-2px 2px 2px rgba(0,0,0,.74),2px -2px 2px rgba(0,0,0,.74),-2px -2px 2px rgba(0,0,0,.74),2px 0 2px rgba(0,0,0,.74),0 2px 2px rgba(0,0,0,.74),-2px 0 2px rgba(0,0,0,.74),0 -2px 2px rgba(0,0,0,.74); } .bgblue{ background-color: #99cc00; color: initial; font-size: initial; text-shadow: initial; } </style> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script type="text/javascript"> <!-- $(function() { $("#bgBtn").click(function() { // cssでcontainerの背景色を切り替え $(".container").toggleClass("bgblue"); }); }); //--> </script> |
↓↓↓ボタンを表示する場所に以下↓↓↓
|
1 |
<input type="button" id="bgBtn" value=" 背景透明化 "> |
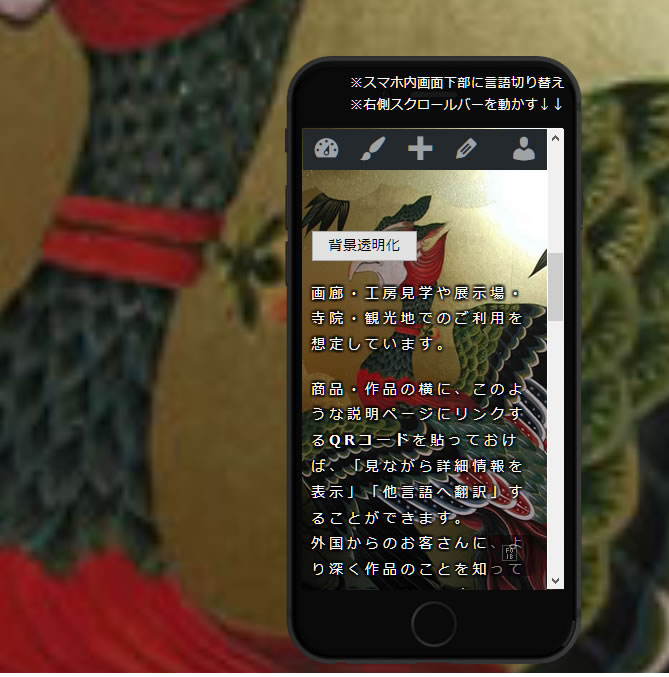
上記を使ったサンプルページはこちらです。(SaraCamera)
==========================================
PC用デモページ↓↓↓↓











コメント