先日、別件でApple developperに登録(購入)しましたので、
せっかくなのでこの際、iPhone用の沙羅スマホを近日中に作ります。
何かアイディアがございましたら、お寄せください。
詳細は追ってご連絡いたします。
※Android用も追って、、、、
=================================
※以下は余談です(開発者向け情報)。まずはPWAとの比較を、、、、
通常のホームページのヘッダ部分<head>~</head>に記述して、manifest.json と service-worker.js というファイルを作って設置しておけば、スマホからsafariでアクセスし
「ホーム画面に追加」にて、URL欄非表示のショートカットアイコンが作れます。
※ URL欄非表示(”display” : “standalone”,)→→→ 他にfullscreen,minimal-ui,browser
|
1 2 3 4 5 6 7 |
<link rel="manifest" href="manifest.json"> <script> // service workerが有効なら、service-worker.js を登録します if ('serviceWorker' in navigator) { navigator.serviceWorker.register('./service-worker.js').then(function() { console.log('Service Worker Registered'); }); } </script> |
manifest.json(
でrel=”manifest” href=”manifest.json”の※ファイル名manifest.jsonは自由)|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
{ "name" : "沙羅Home", "short_name" : "沙羅Home", "description" : "沙羅Home", "start_url" : "/?utm_source=homescreen", "display" : "standalone", "orientation" : "portrait", "background_color" : "#000000", "theme_color" : "#ffffff", "icons": [ { "src" : "icon-192.png", "sizes" : "192x192", "type" : "image/png" }, { "src" : "icon-256.png", "sizes" : "256x256", "type" : "image/png" }, { "src" : "icon-512.png", "sizes" : "512x512", "type" : "image/png" } ] } |
service-worker.js
|
1 2 3 4 5 6 7 8 |
// service-worker.js self.addEventListener('install', function(e) { console.log('[ServiceWorker] Install'); }); self.addEventListener('activate', function(e) { console.log('[ServiceWorker] Activate'); }); self.addEventListener('fetch', function(event) {}); |
https://kyoto.jiin.com で試してみましたので、スマホでhttps://kyoto.jiin.comにアクセスして「ホーム画面に追加」をしてみてください。
ホーム画面に追加されたアイコンをタップすると、、、、URL欄の入力欄のない画面で表示されます。

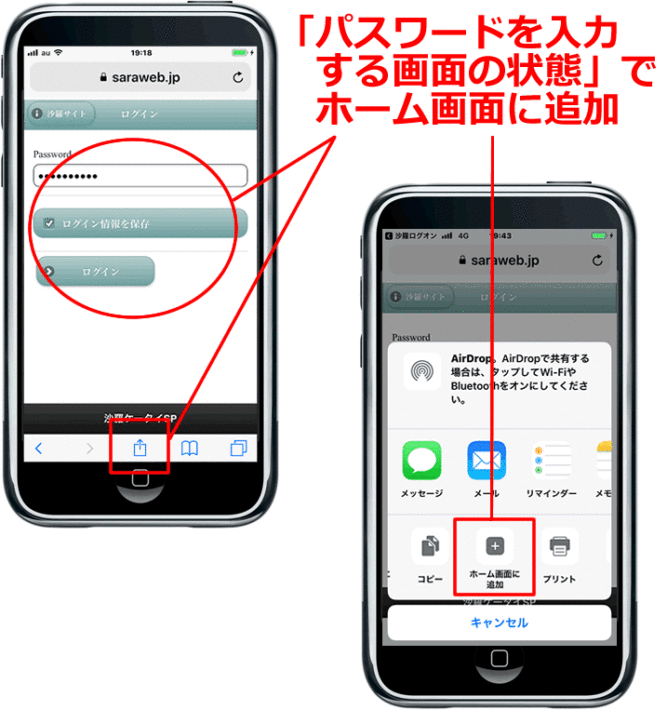
※沙羅ケータイの場合は、パスワードを入力する画面の状態で「ホーム画面に追加」してください。

アドレスバーが非表示になるだけですが、、、。










コメント