ログインしていない場合はログインページへ遷移
とりあえずHeader.phpに書いておいた
|
1 2 3 4 5 |
<?php if ( ! is_user_logged_in()){ wp_redirect('https://jp.jiin.com/login'); } ?> |
プロフィールページにはアクセスしない
※function.phpに
|
1 2 3 4 5 6 7 8 |
add_action( 'auth_redirect', 'subscriber_go_to_home' ); function subscriber_go_to_home( $user_id ) { $user = get_userdata( $user_id ); if ( !$user->has_cap( 'edit_posts' ) ) { wp_redirect( get_home_url() ); exit(); } } |
『本当にログアウトしますか?』は確認しない
※function.phpに
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
add_action('check_admin_referer', 'logout_without_confirm', 10, 2); function logout_without_confirm($action, $result) { /** * Allow logout without confirmation */ if ($action == "log-out" && !isset($_GET['_wpnonce'])) { $redirect_to = isset($_REQUEST['redirect_to']) ? $_REQUEST['redirect_to'] : 'url-you-want-to-redirect'; $location = str_replace('&', '&', wp_logout_url($redirect_to)); header("Location: $location"); die; } } |
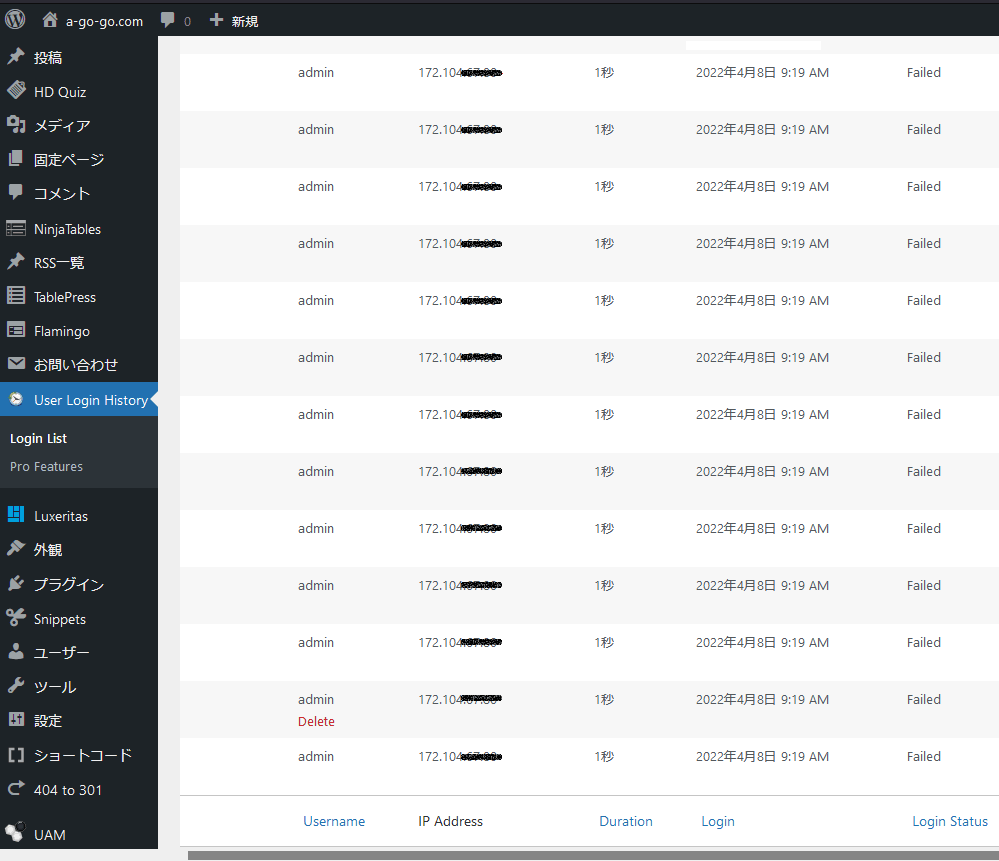
クロール拒否
ページヘッダーにログイン者名を表示
ログインページカスタマイズ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/************************************************/ /*ログイン画面のロゴ変更とログインボタンの色変更*/ /************************************************/ function my_login_screen() { ?> <style> body.login div#login h1 a { background-image: url("ロゴ画像のURL"); background-size: contain; height: 60px; width: 100%; } /*ボタンの色*/ body.login div#login form#loginform p.submit input#wp-submit { background: #707070; box-shadow: 0 1px 0 #e1e1e1; text-shadow: none; } </style> <?php } add_action( 'login_enqueue_scripts', 'my_login_screen' ); |













コメント