最近、電話のお問い合わせで「うちは何を買ったらいいですか?」との問い合わせがありましたので、「診断」形式のものを html で作ってみました。
(PCのみに対応。スマホですと画面が乱れます汗)
※昔のInternetExploreでは見れないかもしれません。safari,chrome,firefox,Ie8以降対応
↓↓↓ 以降は余談です
このページでは設問にお答えいただくことにより、最終ページに目的の商品が表示される・・・という単純な形式のものです。
ホームページを開設されておみえのお寺様も多いと思います。
これは沙羅の例なので、あまり面白くないんですが、
違う設問と答えにより、このような「なんちゃって簡単診断ページ」は、いろいろと応用できるのでは?
と思います。(デザイン的に「スマホ対応」ではないので CSS改良が必要ですが、、、、)
また、このページはよくある診断アプリのような閲覧者のデータ収集は行っておりません。
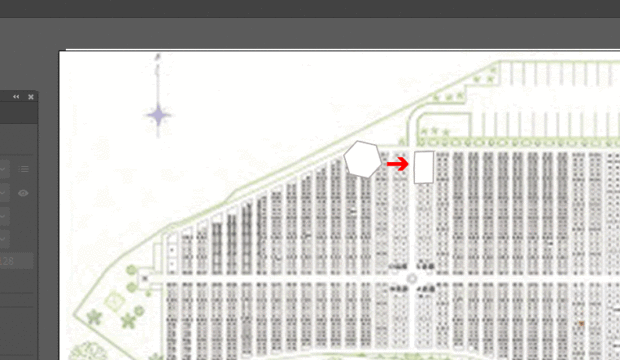
ややこしいイメージかもしれませんが、使っているのは index.html というファイル1個だけとあとは画像ファイルだけです。
(※ラベルにリンクさせて、その部分以外は非表示にしているだけです。)
沙羅のこのサイトでは wordpress というシステムで作られていますが、これはwordpressとは関係ない別のフォルダで作り、
それをページに ”iframe” というタグで組み込んでいます。
元ファイル(html)は http://jiin.sakura.ne.jp/yes-no/index.html です。
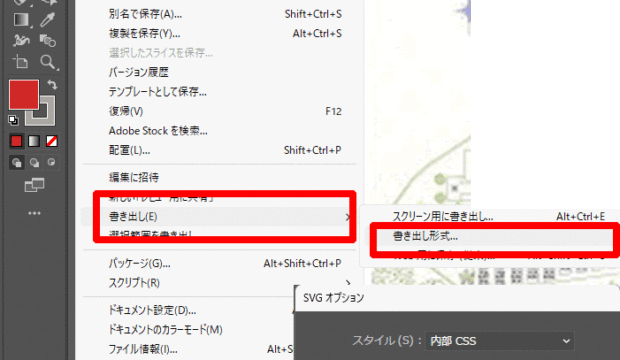
ホームページ作りをされている方はどうぞhtml を保存(←← 右クリックして「対象を保存」)して、メモ帳などで開いて、必要な場所だけを適当に加工し設問と答えを作って、お使いいただけたらと思います。
また、「こんな診断ページ」を作って欲しい」というご要望がございましたらお作りいたしますのでご連絡下さい。